Tackling the design of your next website
By: Grace Cole
April 11, 2017 | Reading Time: 3 mins
Starting a new website design can be an intimidating task. With so many different elements and variables to take into consideration, it can be hard to know where to start! Lucky for you, we’ve outlined the steps we take in tackling website design that make us feel more at ease.
Visualize Your Website
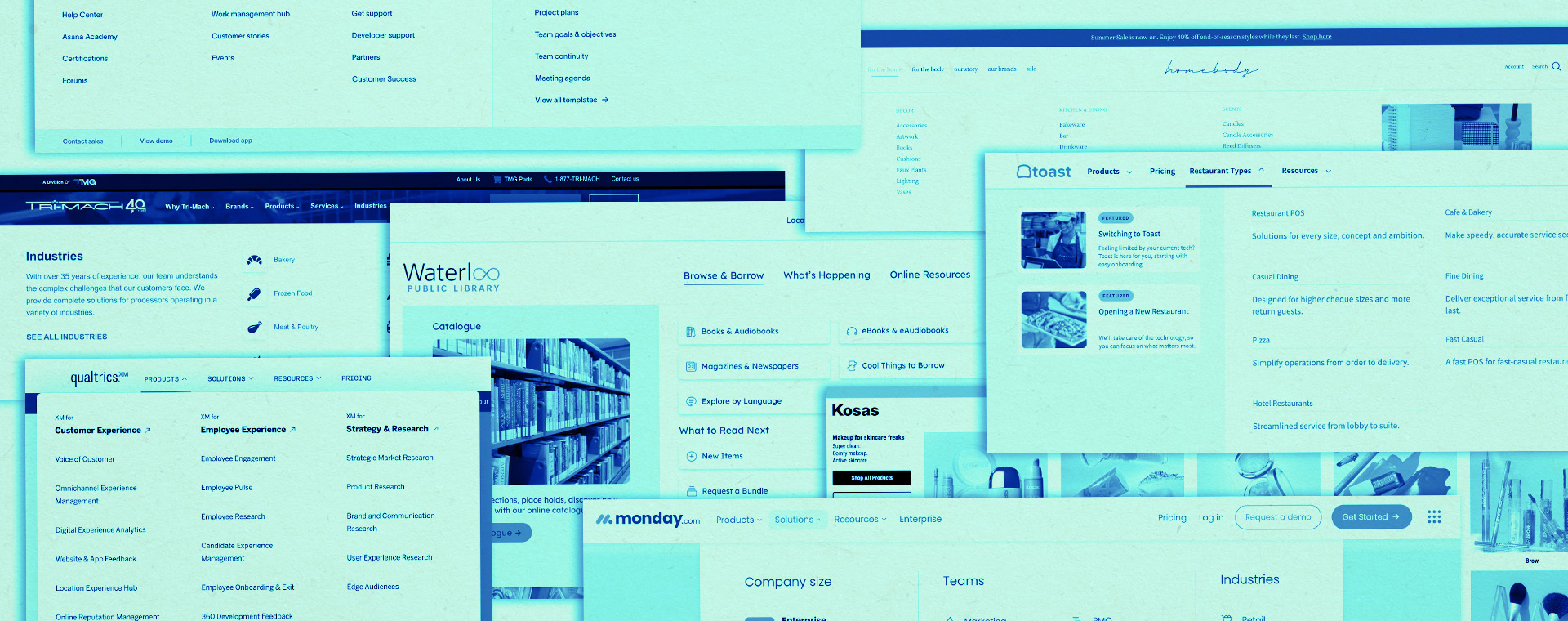
Before moving forward with the design of your website, first, gather your team or client to discuss what the overall vision of the website will be. Having everyone on the same page will make the design process a lot easier. Start by having your team look for examples of websites they like or dislike. Discuss what did or didn’t appeal to them like navigation, copy, design or colours. Here are a few more conversation starters:
- What action(s) do you want your user to take?
- What products, services, or achievements do you want to highlight?
- How do you want the user to feel when visiting your website?
Simplify Your Vision
It’s easy to get carried away with all the inspiration and big ideas you’ve gathered from above. That’s why it’s important to simplify your vision. Narrow down what will give your users the best experience on your website. A few ways to streamline your vision before moving on:
- Cut the fluff. Write short punchy copy that is straight to the point.
- Reduce the number of pages on your website.
- Limit your call-to-actions, or place them strategically.
Create a Wireframe
Simultaneously deciding on functionality, layout and design can be an overwhelming task. Start by building a wireframe that places page elements, site features, call-to-actions, and navigation. A good architectural foundation will make the design process a lot smoother because a finalized plan will be agreed upon. It will also avoid potential conflicts and maintain the project timeline and budget.
Experiment with Typography
Spend some time researching and experimenting with font combinations. This will have a huge impact on setting the tone of your website. It is important to select the ones that will accurately reflect your brand. For example, a thin cursive script will evoke elegance while a bold condensed sans serif will feel more intense. Consider what will remain legible on different screen sizes. Use large typography and size it no less than 12pt’s for your smallest copy. We also suggest using only two font families and limiting your weights for each. This will keep the look of your site tidy and will load pages more quickly.
Decide on Imagery
Get the team to agree on the type of photography or imagery that would best reflect your vision and brand. Imagery should be consistent and look like they’re from the same photoshoot, even if they’re handpicked from iStock. If you want to book a professional photographer, answer a few questions such as:
- Will the photos focus on people or products?
- Bright and airy or dark and serious?
- Detailed or full view shots?
Use Colour Wisely
Colour can bring a website to life when it’s used optimally. Too much colour can cause a busy and confusing user experience. Plan to use a neutral colour palette that compliments your logo. This will give your website a polished look and feel. Introduce colour strategically to help guide your visitors to important content like call-to-actions, diagrams, forms etc.
Putting the Pieces Together
With your vision and key design elements decided on, it’s time to put all the pieces together. Start with one page of your wireframe and experiment with three different layouts and styles. Present these concepts to your team or client to gather feedback. From there, take the concepts that were well received and apply them to the rest of the wireframe. From there you can refine your design and overall look as you go.
Some tips to keep in mind while designing:
- Keep all design elements consistent. What you do in one place you must do somewhere else.
- Make use of whitespace. Give your content room to breathe so visitors can focus on one thing at a time.
- Group similar elements or pieces of content together.
- Layout your website’s pages the same way you would for a book. Books have a handful of layouts and elements that serve a purpose or solve a problem. Yet they still remain functional, consistent, and predictable.
- Remember to design for responsiveness so your website will translate well on other devices.
Website design can be a long and tedious process. Having a game plan and tackling one problem at a time makes it more manageable. Our process is constantly being refined and I hope it will help inspire and mould a process that will work for you!