Easily identify web fonts with fount
By: Brent Morrison
August 15, 2016 | Reading Time: 2 mins
Have you been looking at a website and wanted to know what fonts they’re using for headlines or body copy? One way to find out the font-family being used is to inspect the code. But sifting through code can be cumbersome and time-consuming, especially if you don’t know HTML or CSS. With Fount, you can easily identify web fonts on any site without the hassle of searching through code.
How Fount Works
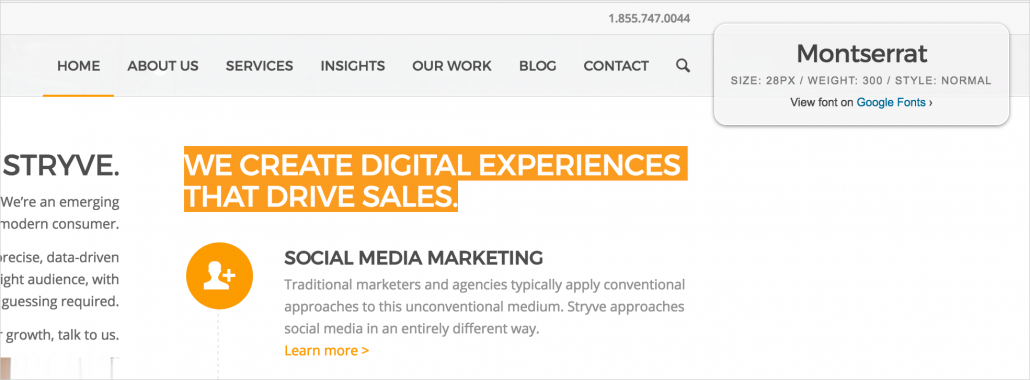
Fount will quickly identify the web font you’re seeing, plus it will also show you the font size, weight, and style. To install this tool into your browser, you drag a button into your bookmark bar. When you want to identify a font, click the button to activate the tool and highlight the text. A small window will pop up that tells you about the font being used. It’s literally that simple.

One Small Suggestion
I find this tool very helpful, but I can’t help myself from making a suggestion when I think something could be even better. As a designer, a prefer to maximize my screen space while testing a website or searching for design inspiration, especially when I’m on a laptop. For that reason, I don’t tend to have my bookmark bar visible. Since the Fount button is used as a bookmark, I can’t access it unless I change my preferences every time I want to use it. It would be nice if the Fount button could be incorporated into the toolbar so that it’s always visible and easier to access (i.e. a Chrome extension).
Get Fount
I’m a huge fan of using tools that help me create websites. Fount is not only a time saver for me, but it also makes it super simple and convenient to identify web fonts without looking through code. Visit fount.artequalswork.com for full instructions on how to install and use Fount with your browser.