25 free design resources we love in 2021
By: Nicole Steinberg
October 20, 2021 | Reading Time: 7 mins
I love learning–whether it be animal facts, movie trivia, or celebrity gossip–I am always looking for new information to soak up. So it should come as no surprise that I frequently poke around the internet looking for resources to better myself as a designer.
Graphic design is a field that’s always evolving, pushing creatives to constantly seek out new tools and sources of inspiration. I’ve come across so many assets that have made my job that much easier than it seems only fair to share the findings of my many hours spent combing the web.
Inspiration
Beyond learning the software and honing your eye for design, inspiration has to be the #1 thing all designers struggle with from time to time. With everything from logo and website designs, to packaging and print projects, you’re bound to find something inspiring on the pages of these sites.

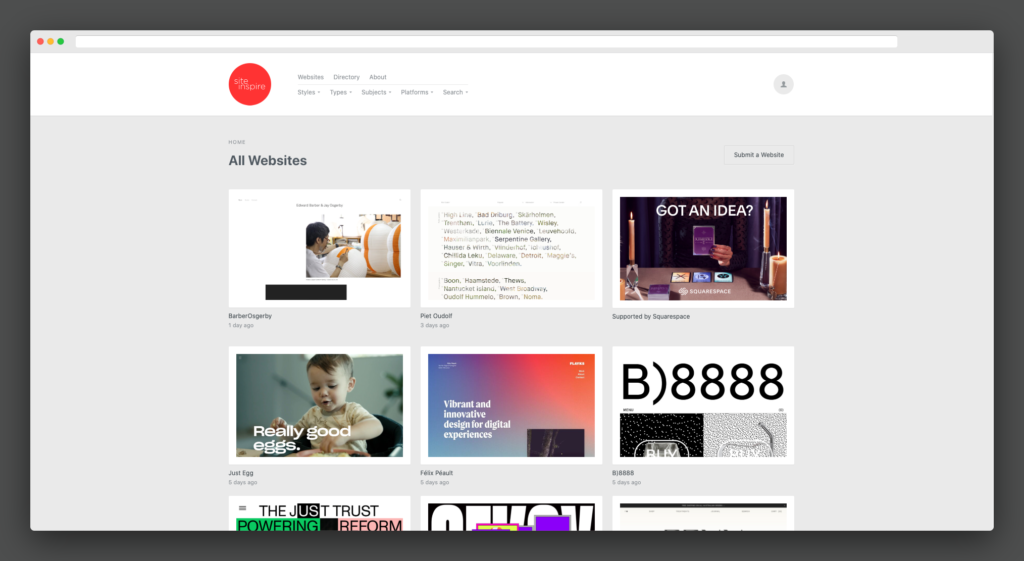
1. SiteInspire
A web designer’s dream, SiteInspire showcases the best websites the internet has to offer. With the ability to narrow your search by style, subject, platform and more, you’re sure to find something to inspire your next website project.
2. Behance
I’m probably going to sound like a broken record recommending Behance as a place for inspiration, but I truly don’t think everyone realizes just how much great stuff can be found on their site. Powered by Adobe, Behance is chock full of projects made by creatives from all around the world. You’ll find everything from branding projects and website designs, to free product mockups and fonts. Don’t write it off just because it’s popular! You’ll find us on Behance, too.
3. Dribbble
Dribbble is like if Pinterest and LinkedIn had a baby that grew up to be a designer. Not only is it full of inspiring creative work, but Dribbble also boasts the ability to find job opportunities, connect with other designers, and participate in workshops. They also have a fantastic, design-centric blog!
4. Calltoidea
If you’ve ever been stuck on a design for a specific page or section of a website and been unable to find examples of what other sites are doing, Calltoidea is going to be your new best friend. Their expertly curated site allows you to sift through designs for things like contact pages, footers, testimonials and so much more!
Icons
When text alone isn’t enough to communicate a thought or idea, designers often turn to icons to help them out. Whether you’re looking for inspiration, need a specific style, or are in need of a full set of icons, all three of these sites provide free, quality assets that can be modified or used as-is.
5. The Noun Project
6. ionicons
7. flaticon
Stock Photos
Good photography is essential when it comes to visual storytelling, but unfortunately isn’t always provided to you as a designer. Stock photography is the best place to turn in these cases and luckily there are plenty of sites offering royalty-free images. On any one of the below sites, you’ll find everything from editorial photography to 3D renders, all free to use as you see fit.
8. Pexels
9. Unsplash
10. StockSnap
Fonts
Typography is something that can mean the difference between a good design and a great one. Figuring out what fonts to use, how to make them look their best and just figuring out where the heck to find all the trendy fonts you see people using on Instagram can be tough, but these resources should make it all a bit easier.

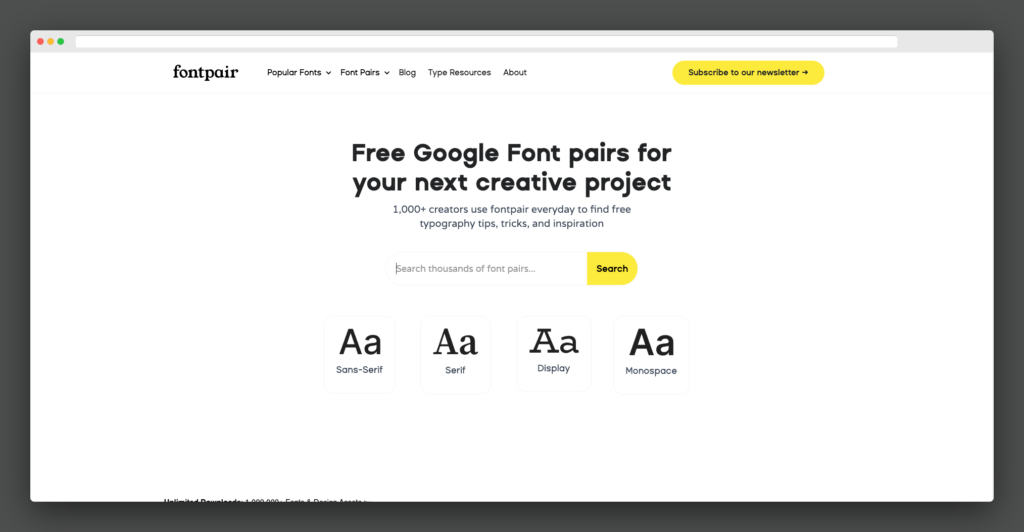
11. fontpair
Fontpair helps with exactly what its name suggests – pairing fonts together. Making use of the free typefaces available from Google Fonts, this site is a great place to see what fonts pair best together by seeing them in action across different designs. They also make it super easy to narrow down your search by font type, as well as provide various typography resources, and publish an informative, font-driven blog.
12. awwwards
As wonderful as Google Fonts and Adobe Fonts are for finding great, free typefaces, sometimes they just don’t have exactly what you’re looking for. While awwwards is generally known for showcasing web design, they also have an amazing selection of free fonts from all over the web. This is a particularly great resource if you’re looking for more unique or trendy fonts for a project.
13. Typewolf
Typewolf aims to be “the absolute best resource available for everything related to typography on the web” and I think they’ve definitely accomplished just that. Font pairings, look books, typography resources, and free alternatives are just a few of the many features Typewolf has (they even sell merch if you want to support their free service while also communicating to everyone that you’re a super cool graphic designer).
Colours
Having a great eye for colour is something that all designers strive for. While you might already have a natural knack for picking colours, sometimes looking around for inspiration or using tools to ensure accessibility in your designs is exactly what you need to take your work to the next level.

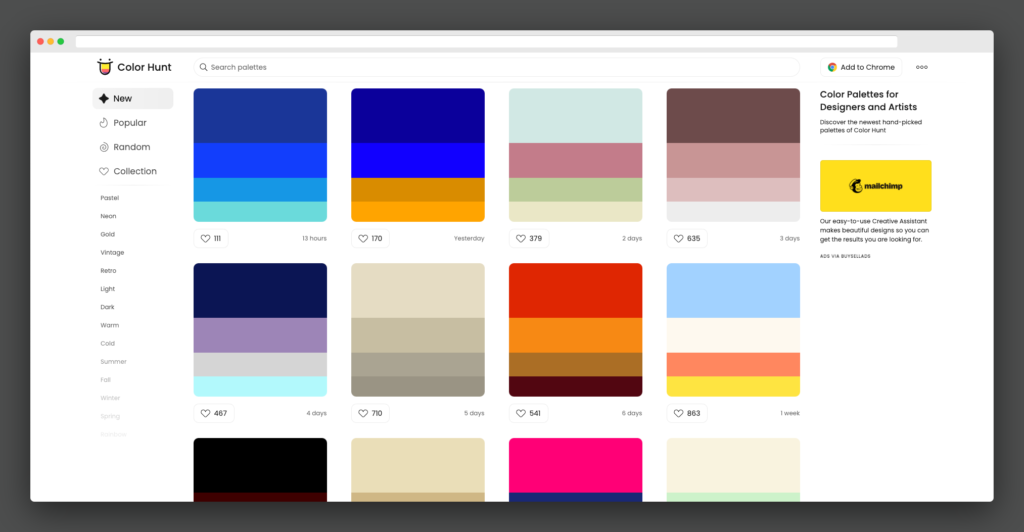
14. Color Hunt
Color Hunt is the best way to discover new colour palettes and is incredibly easy to sort through and save your favourites. They even offer a browser extension that gives you a new, inspiring colour palette every time you open a new tab.
15. Coolors
While very similar to Color Hunt in its ability to help you discover new colour palettes, Coolors takes it one step further by allowing you to create and save your own. Its features also include the ability to generate a palette and then alter it as you see fit, test for colour blindness, and even create a palette directly from a photo.
16. Color Contrast Analyzer
Accessibility is incredibly important in design and ensuring your colours have the proper amount of contrast is one of the easiest first steps to take. This analyzer from Adobe allows you to check your colours for compliance, and adjust them to meet AA and AAA standards. It also provides you with suggestions on how best to adjust your colours, as well as gives you a preview of what graphic elements and icons will look like in your chosen colours.
Mockups
Sure you can design a website or a logo well, but your work will only get you so far in terms of gaining new business if you don’t know how to showcase it. Thankfully, there are plenty of places to find free mockups that allow you to easily place your designs onto realistic business cards, screen displays, signage – you name it, you’ll probably find it on one of these sites.

17. Mockups Design
18. MockupWorld
19. Unblast
20. FreePik
Browser extensions
One of the easiest, and probably most under-utilized ways of making your job easier is through the use of browser extensions. If you’re already going to be browsing the internet all day, work-related or not, you might as well have some useful tools at the ready for whenever inspiration strikes.

21. Muzli
Calling itself a “designer’s secret source”, the Muzli browser extension is one of the easiest ways to passively find creative inspiration. By adding it to Chrome, you can immediately view hundreds of design projects curated specifically to you each time you open a new tab. Beyond this plug-in, Muzli also offers an extensive, design-specific search engine, a colour palette generator, and topical design inspiration collections.
22. ColorZilla
The ultimate colour picking tool, ColourZilla allows you to eyedrop any colour on a webpage and easily paste it into another program. Other features include (but aren’t limited to) being able to generate gradients, see the colour palette of a website, and view your history of recently picked colours.
23. CSS Peeper
No more digging through confusing code! CSS Peeper is a designer’s dream, allowing you to quickly do everything from find out the size of a site’s buttons, to extracting assets and zipping them all into a folder for you.
24. GoFullPage
If you’ve ever needed an easy way to screenshot a full webpage, look no further than the aptly-named GoFullPage. Quickly capture an entire page top to bottom in one click and export it as a JPG, PNG or PDF.
25. WhatFont
If you’ve ever been on a site and desperately wanted to know what font was being used in the design, this extension is for you! WhatFont allows you to hover over any live type on a website and learn the name of the typeface, font size, line height and more.
Whether you’re a designer with years of experience under your belt, or a passionate creative just getting started in the field, there are plenty of resources at your fingertips ready to help you through your next project.