How much does a new B2B website cost? Breaking down what goes into a website project
By: Ash Larizza
March 26, 2025 | Reading Time: 17 mins
So, you need a new website for your B2B organization. You’ve got a vision. Maybe you’ve even started gathering quotes from agencies. And now you’re wondering—how much should a B2B website cost?
Creating a new site might seem like a quick and easy update. But to get it right you need a well-thought-out strategy, execution across multiple disciplines, and the right stakeholders involved at key moments. B2B websites can be so much more than just digital storefronts; they’re more complex than a Wix or Squarespace out-of-the-box solution. From supporting performance marketing to making your brand architecture understandable, you’re building a fine-tuned marketing engine designed to attract, engage, and convert visitors throughout a sophisticated buying journey.
Let’s break down exactly what goes into a (Stryve) website project and where your budget goes, to help you understand the factors that impact the final cost. Whether you’re budgeting for a new build or simply trying to understand the price tag, this guide will help you make an informed decision for your business.
So, what goes into a website redesign project?
Understanding the cost of your website starts with understanding the steps that take you from concept to launch. A high-performing website is more than just a cool design and clean code. It’s a strategic, multi-phase project that ensures every element—functionality, user experience, content, and branding—works together seamlessly. When quoting your website, we try to understand the scope of work required for each phase of a typical website redesign. Generally, we follow a 10-phase process:
- Discovery
- Architecture
- Wireframing
- Design
- Content planning and creation
- Development
- Content input
- Testing and QA
- Launch
- Post-launch & WebOps
Here’s an in-depth look at each phase and the work that goes into it
Phase 1: Discovery – Understanding the big picture
Some steps of discovery happen during quoting. For example, before working together, we determine whether your site should be built using a fully custom theme or if a flexible page builder like Elementor will meet your needs. This decision has a huge impact on budget and creative flexibility—a custom theme offers more unique design and advanced functionalities, while a page builder can streamline development and lower costs.
Then, once we begin working together, we dive into intensive discovery where we dig into the “what” and “why” behind your project:
- Why do you need a new website?
- What’s working—and what’s not—on your current site?
- What pain points are your audiences or team experiencing with the current website?
- What functionalities do you wish your website had?
Understanding your audience and what your business needs from its new website is the first—and most crucial—step in creating a site that’s not just visually appealing, but also strategic, functional, and built to last. By answering these questions, we start shaping the vision for your new site—from what it is to what it needs to be.
This phase is also where we get to know your business and industry. We take the time to understand your audience, competitors, and market landscape. This ensures that your website isn’t just well-designed, but tailored to your industry’s unique needs.
Phase 2: Architecture – Defining the pages and the relationship between them
Once we’ve defined the goals and vision for your website, the next step is understanding the existing website architecture and then defining the new architecture. Website architecture refers to how all the pages of your website are organized and related to one another. Think of it as the blueprint for your site. It maps out how everything connects to ensure a seamless user experience. One of the most important outcomes of this phase, the site map, also helps search engines understand the structure of your website.
During this phase, we:
Take stock of the current site & future needs
The first step in the architecture phase is to audit your current sitemap and identify opportunities for improvement. We ask:
- Is there valuable information or pages missing that your audience needs?
- Are there outdated pages or blog posts that don’t need to be carried over to your new site?
- Can we restructure the site to improve navigation and user experience?
- Is there redundancy and can pages be consolidated?
- What are the ideal customer journeys we want our users to take?
Define the new information architecture
With those questions answered, we can start mapping out the new site structure. Not all content belongs on a standard web page. We determine the best way to structure your site’s information by balancing:
- Dynamic, unique pages such “About Us,” “Services,” and “Contact.”
- Structured or templated pages with dynamic content such as blogs, case studies, job postings, or team bios.
By implementing the right mix, we ensure your content is organized, scalable, and easy to manage.
Confirming functionality & integration needs
Your website doesn’t operate in a vacuum—it needs to connect with other platforms to support your business. During this phase, we identify and plan for essential third-party integrations, such as:
- Job Boards: pull and display job postings from an ATS.
- CRM Integrations: sync lead forms with HubSpot, Salesforce, or other CRMs.
- Member Hubs & Portals: secure, user-friendly dashboards for clients or employees.
- Webinar & Event Hosting: Embed and manage live or recorded events.
Most of this should be identified as you are getting your project quoted because it impacts the cost of the project. By defining the size and complexity of the site upfront, we can provide a more accurate scope and budget estimate. If crucial elements are uncovered at this stage once the project is taking place, it is likely to impact the budget.
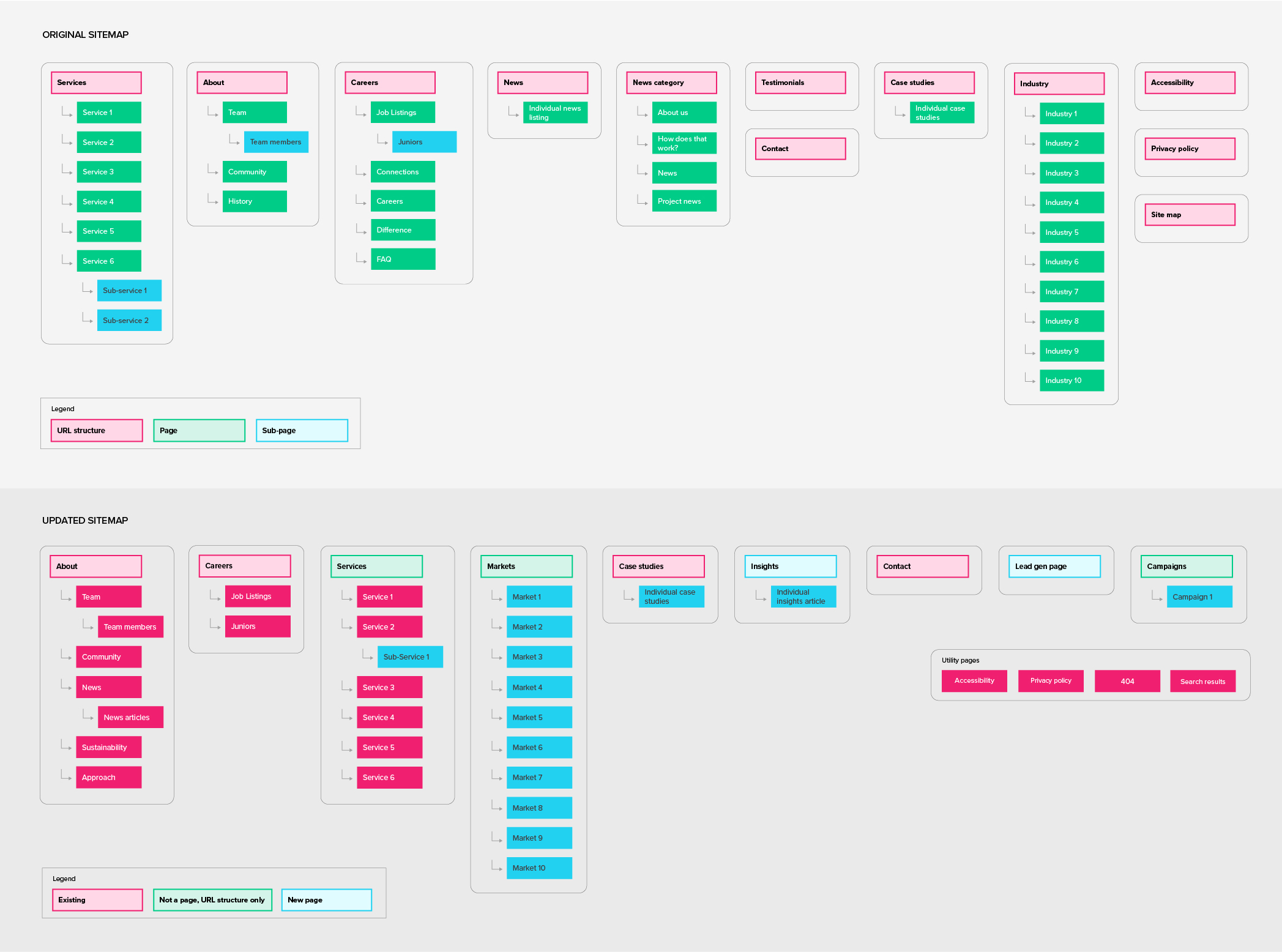
Once we’ve aligned on all of these elements, we create a visual sitemap—a structured diagram that outlines the website’s pages, post types, and integrations. This ensures stakeholder alignment before moving into wireframing and design.

Phase 3: Wireframing – Outlining the contents and flow of each page
A wireframe is a low-fidelity visual that defines each page’s layout and functionality before any design or development begins. It maps out key elements like navigation, content sections, and user interactions—without focusing on design details like colours, typography, or imagery.

The goal of wireframing is to:
- Establish content hierarchy and user flow
- Ensure a logical, user-friendly layout
- Create a framework that can adapt to different content needs
- Identify elements you’d want on the page
During this phase, Stryve will create wireframes for all key page and post types, sometimes offering multiple variations for your consideration. These wireframes are shared with your team for review and can be passed through additional internal stakeholders for feedback before moving into design.
Step 4: Design – Transforming your brand into a digital experience
This is the stage every client gets excited about. It’s where we take our (admittedly plain-looking) wireframes and transform them into a design that reflects your brand, taking user experience and accessibility into account.
While the discovery phase focused on strategy, the design phase brings up a new set of creative questions. Before we dive into designing, we’ll have a conversation with your team to get a clearer picture of:
- What you like (and don’t like) about your current website’s design
- Websites that inspire you
- Specific design elements you want to include—or avoid—on the new site
To kick things off, we’ll often create a moodboard to help visualize the overall look and feel of the site. This collaborative step sparks valuable discussions between our team and yours, ensuring we’re aligned before we start designing.
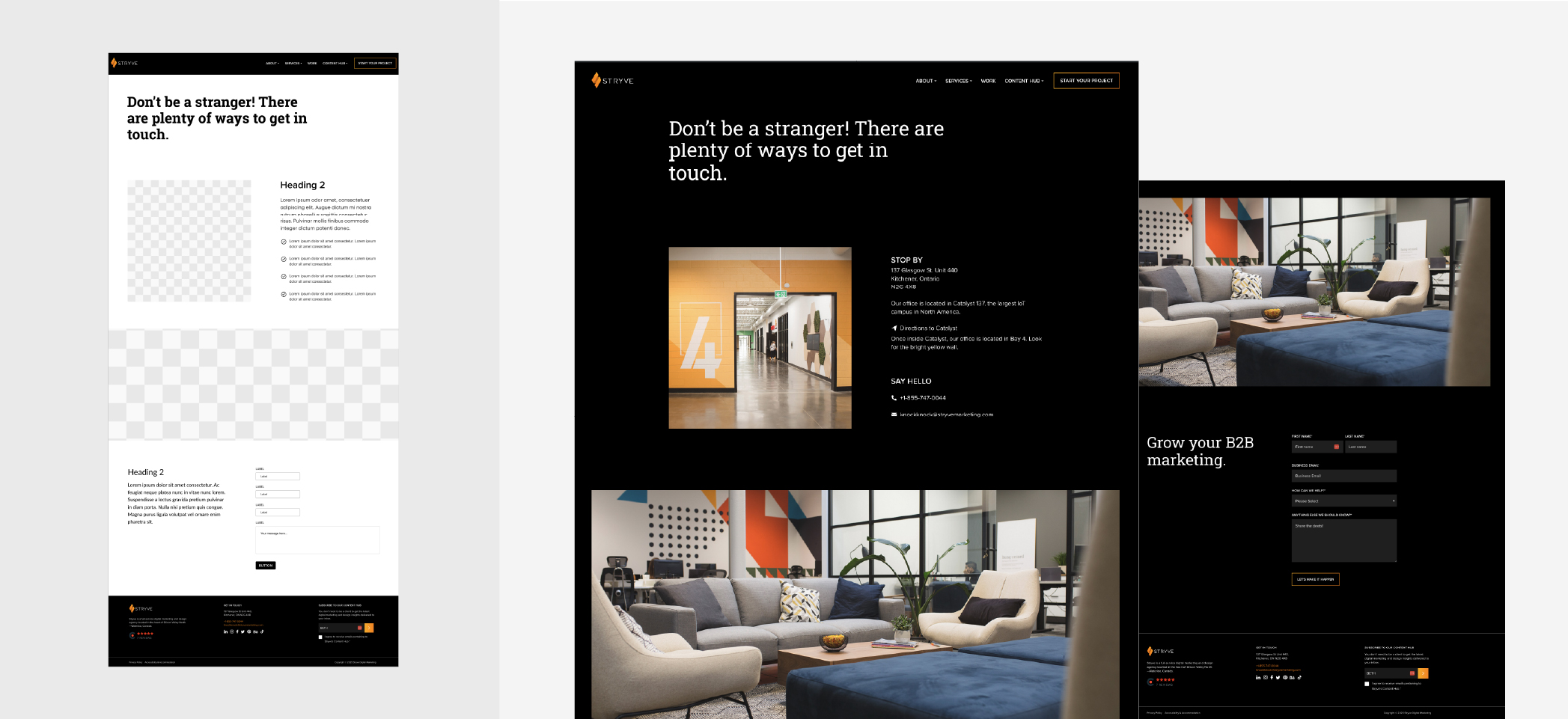
Once we’ve finalized the moodboard, we start by designing the homepage on desktop. The homepage typically requires the most internal buy-in and approval since it sets the tone for the entire website. Once everyone is happy with the homepage, we move forward with designing the remaining pages, ensuring consistency across the entire site. In addition to desktop, we account for mobile designs as well which is why we prioritize building responsive websites.
It’s important to note, that there are design requirements we like to identify prior to starting the project because they impact budget and timelines. The amount of custom imagery, icons, animations, motion are all examples of design requirements that can impact the project.
Phase 5: Content planning and creation – Building a narrative with strategic messaging
Copywriting doesn’t always come last. Unlike the other phases, it can sometimes overlap with wireframing and may continue to get tweaked in design.
This phase is either guided by the wireframes or, it can shape the wireframes pending on when content is received. Usually, it’s a bit of both.
Content creation tells us:
- How much copy is needed for each section
- What general information will be on each page
- What messaging should be emphasized
- Where visuals, videos, or other media will enhance the page
At this stage, you have two options:
Option 1: Stryve creates the content for you
If your team doesn’t have the time or resources, we can handle everything—from writing website copy to selecting or creating images and videos. Your role would be to review and provide feedback, but we take care of the heavy lifting. This is a great option for teams who want a streamlined process and don’t want to worry about content creation. If you prefer this option, we like to start working on content and putting copy in front of you starting at the wireframing stage.
Option 2: Your team writes the content
If your budget is tight, writing the content in-house can save you money. In fact, this is often the approach we recommend. You know your business better than anyone, and crafting your own messaging helps ensure the content reflects your brand voice. It’s also great preparation for managing your site long-term—when updates are needed, your team will already be comfortable making edits. If pursuing this route, it’s ideal that you have copy prepared ahead of wireframing or, you are open to having the wireframe guide your content once ready.
Whichever route you choose, our team will guide the process, ensuring the content is aligned with the design, optimized for clarity, and structured to enhance the user experience.
Phase 6: Development – Making the site real with code
Once the designs are approved and content is in progress, it’s time to start coding the site. This phase looks a little different depending on the approach:
- For custom-built websites: our developer takes the approved designs and starts coding, ensuring the site is fast, functional, and optimized for performance.
- For Elementor-style sites: we wait until the content is finalized, then build the site directly within the page builder—eliminating the need for custom development.
Regardless of the method, this is when the website transforms from static visuals into a working, interactive experience.
Phase 7: Content input (building the site) – From placeholders to polished pages
In a custom-built site, content production often overlaps with development. Because of this, pages are initially built with placeholder content—dummy text, stock images, and empty links—until the real content is ready. During this phase, we take the approved copy, imagery, and videos and upload them to their respective pages, ensuring:
- All buttons and links are correctly assigned
- The site hierarchy follows the proper URL structure
- Content is formatted for readability and accessibility
How this phase affects your budget
This stage can be time-consuming and meticulous, which means it can impact your project costs.
- Full-service content input: in an ideal scenario, Stryve handles everything, building each page and inputting all the assets (copy, icons, videos, etc.) before sending it to your team for review.
- DIY content input: if budget is a concern, we can train your team to input content independently. You’ll handle the bulk of the work, and we’ll review and fine-tune everything to ensure it’s polished and launch-ready.
Whichever approach you choose, our goal is to ensure your website looks great, functions properly, and is fully prepped for launch.
Phase 8: Testing and quality assurance (QA) – Testing everything and fixing bugs
With the site built out and all content added, we take a detailed, site-wide review to ensure everything looks and functions exactly as intended. This means testing the site across multiple screen sizes and browsers, verifying that every element is responsive and performs as expected.
During this phase, we:
- Test all buttons and links to ensure they work correctly and lead to the right destinations.
- Fill out all forms to confirm proper functionality, including user messages and internal notifications.
- Review page animations to make sure they flow smoothly and enhance the user experience.
- Check content formatting to ensure text, images, and layout appear correctly on all devices.
- Run performance and accessibility tests to meet industry standards for speed, usability, and compliance.
Once we’re confident in the site’s performance, we send it to you for review, allowing any necessary stakeholders to provide feedback. We then apply final adjustments based on your input to ensure the site is polished and launch-ready.
Phase 9: Launch! – Bringing your website to the world
After months of strategy, design, development, and testing, it’s finally time to launch. But launching a website isn’t as simple as flipping a switch—it requires careful planning and coordination to ensure a smooth transition.
What happens during launch?
We follow a structured launch process to minimize disruptions and ensure everything goes according to plan. This includes:
- Server lock: setting a date where no further changes will be made to the site until after launch
- Final pre-launch checks: running one last review to ensure all pages, links, and functionalities are working as expected.
- Configuring hosting and domain settings: if we’re managing the hosting transition, we’ll ensure the domain is correctly pointed to the new site.
- Enabling analytics and tracking: setting up Google Analytics, tag managers, HotJar and any other tracking tools to monitor site performance from day one.
Phase 10: Post-launch and WebOps
With all the code and content on the live server, we can finally make the final tweaks, such as:
- Setting up redirects: ensuring any old URLs properly redirect to the new site to prevent broken links and maintain SEO rankings.
- Testing live site functionality: checking forms, interactive elements, and performance in a live environment to confirm everything is running smoothly.
- Running speed tests and optimizing
What to expect after launch?
The moment your site goes live is exciting, but the work doesn’t stop there. Immediately after launch, we monitor the site closely for any unexpected issues and make quick adjustments as needed.
Your team will also receive a handoff session or document to ensure you know how to manage updates, publish content, and keep the site running smoothly. If you’ve opted for ongoing WebOps support, we’ll continue monitoring performance, handling updates, and optimizing the site over time.
A launch built for success
A successful website launch isn’t just about getting it live—it’s about ensuring it’s set up for long-term success. By following a structured, thorough process, we make sure your new site is stable, optimized, and ready to support your business goals from day one.
Project management keeps everything organized and on track
Beyond the design, development, and content work, every website project needs strong project management to keep things running smoothly. That’s why we factor in project management time when scoping out a website build.
This includes:
- Meetings and communication: time spent aligning with your team, discussing progress, and addressing feedback.
- Task planning and sprint management: organizing work into structured phases so everything stays on schedule.
- Tracking approvals and revisions: ensuring no task falls through the cracks and that each stage gets the necessary sign-offs.
- Proactive problem-solving: staying ahead of roadblocks before they cause delays or budget overages.
- Hours and budget tracking: conducting monthly reporting on how we’re tracking against the budget.
Project management may not be the most exciting part of the process, but it’s what keeps everything moving. Without it, even the best design and development work can get bogged down in miscommunication or missed deadlines.
Good project management isn’t just about keeping things on track—it’s about making the process smoother, more efficient, and ultimately, more successful.
So, how much does a website actually cost?
Let me start with a disclaimer: not all websites are created equal. It’s nearly impossible to slap a one-size-fits-all price tag on a custom-built website for your business because so many factors impact the cost.
To recap, some key variables include:
- Integrations: how many third-party tools need to connect to your site, and how complex are they?
- Creative complexity: do you want the Cadillac of websites, with cutting-edge animations, flashy features, and custom imagery, or are you happy with a reliable Toyota RAV4—modern and functional, but without the bells and whistles?
- Rounds of feedback: the more stakeholder input, revisions, and iterations, the more time (and cost) goes into refining the final product.
- Size of the site: The larger the site, the bigger the project, and the higher the cost, generally.
That being said, after 15+ years of building websites, we’ve learned a thing or two about estimating costs. While every project comes with its nuances, we’ve established a baseline for how long it typically takes to wireframe, design, write content, build, and QA a single page. Some pages—like a 404 page or a simple text-heavy page—might take significantly less time and require minimal feedback and iterations. Others, like the homepage or any page involving complex integrations, can take considerably longer due to the number of stakeholders involved and the level of customization required. When averaged out, that works out to approximately 14.5 hours per page.
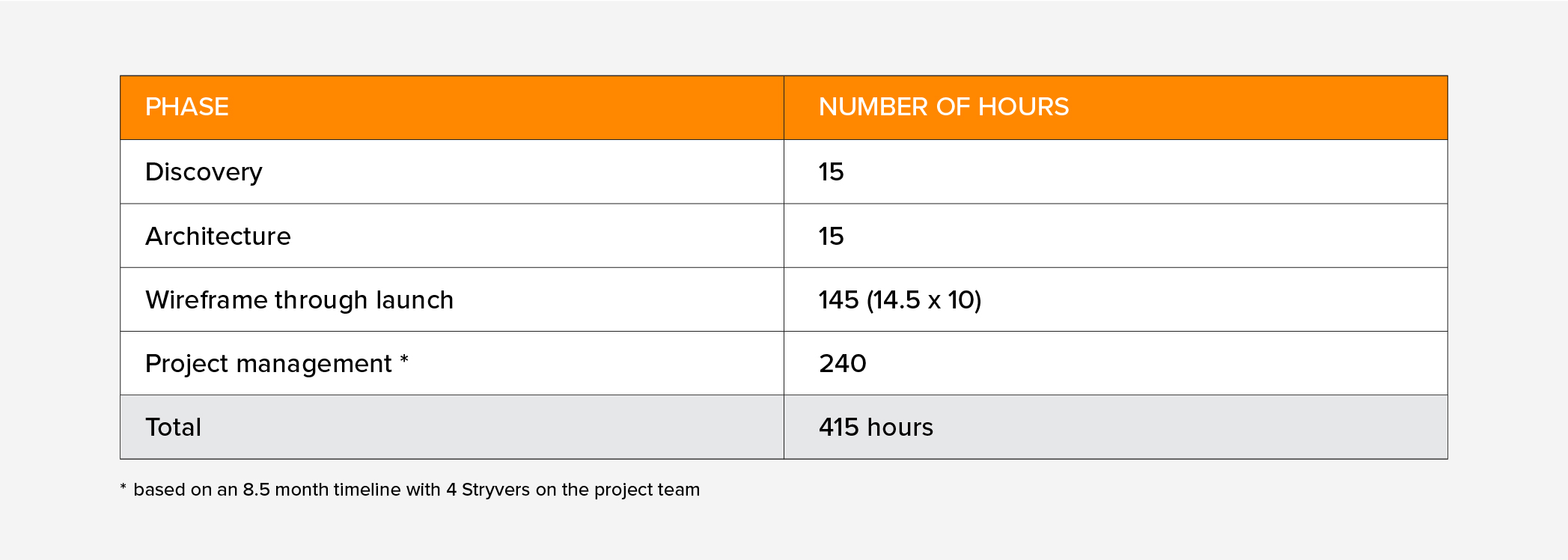
On top of the 14.5 hours per page, we also need to factor in the Discovery and Architecture phases as well as Project Management time, which is calculated based on the agreed-upon timelines and how many Stryvers will be on your project team—a number based on the projected amount of work and how many hands we need to get it done.
So, if we take those numbers and apply it to a 10-page website, it could look a little like this:

Times that number of hours by the hourly rate and you’ve got yourself a ballpark estimate.
How long will my website take?
Just like cost, the timeline for a website project depends on a variety of factors—site size, complexity, decision-making speed, and content readiness, to name a few. We’ve had websites come together in a few months and others that stretch into the one-year mark. On average, though, most custom B2B websites take 6 to 15 months from kickoff to launch. The faster it needs to be done, then that usually impacts the cost as well.
So, what affects where you land on that timeline?
- Number of pages and content complexity: a 10-page site with reused content moves a lot faster than a 40-page site with all-new messaging and imagery.
- Rounds of feedback and stakeholder involvement: the more decision-makers involved (and the more feedback cycles), the more time we’ll need to incorporate revisions.
- Feature requests and integrations: want a simple contact form? Great. Need a multi-step job board that connects to your ATS? That’s going to take more time.
- Internal capacity and responsiveness: delays often come down to content delivery, feedback, or approvals. The faster your team can respond and make decisions, the faster we can keep moving.
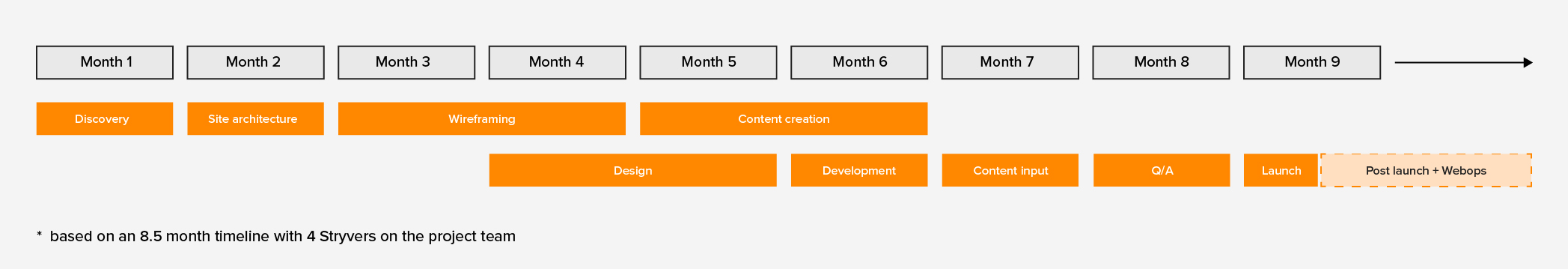
To help visualize things, we often build a high-level project timeline after the architecture phase, once we have a clear understanding of the site’s size and scope. This lets both teams know what to expect and helps keep us all aligned on milestones, responsibilities, and dependencies. Here’s an example of a timeline for a 9-month website relaunch:

The bottom line? A successful website project takes time—but that time ensures your site launches smoothly, not rushed.
What will my team be responsible for?
We get it—you hired an agency to do the heavy lifting. So it might feel surprising to hear that your team still has an important role to play. And while we’ll take care of the strategy, design, development, and more, your input is essential to making sure the final product reflects your business, your audience, and your goals.
Let’s be real—you don’t want to hand over the keys to your well-established business and hope we just “figure it out”. Great websites come from great collaboration.
Here’s what we’ll need from your side to make it successful:
Choosing a core project team
Projects run best when we work closely with a small, focused group. This usually includes one or two people from the marketing team, but may also include folks from sales, business development, HR, design or client services—anyone who should have a voice in how the new site takes shape. This team will be your key decision-makers and points of contact with the agency. You must place trust in them to provide feedback.
Being our eyes, ears, and brain
We bring the web expertise, but you know your business best. Your team’s role is to help us understand the nuances of your business, audience, industry, and goals. This collaboration starts on day one at discovery and continues through to launch.
Attending regular check-ins
For most website projects, we meet once a week for about an hour. These meetings are essential for sharing updates, reviewing work, and making decisions. Ensuring your team has capacity to participate is key to keeping things on track.
Reviewing work and providing feedback
Outside of weekly meetings with the Stryve team, your team will be responsible for reviewing wireframes, designs, and content—both during meetings and asynchronously. Timely feedback and clear decisions keep the project moving forward.
Managing internal stakeholders
While Stryve will manage the overall project, we won’t have direct access to everyone on your team. If, for example, a product lead needs to write content for a specific page, it’s your internal project manager who will help coordinate that effort. Having someone internally to wrangle input and keep things moving is a game-changer.
Content writing
If your team is taking the lead on content creation, make sure you can realistically set aside the time to do it right. For an average B2B website, content can be a heavy lift—especially if you’re creating it from scratch or refreshing outdated messaging. Make sure the person (or people) responsible won’t be overwhelmed by competing priorities. Quality content takes time and not having content ready can delay the entire project.
Asset gathering and creation
Photos, videos, icons, logos, PDFs—your brand assets play a big role in how the final site looks and feels. Pulling these together early helps bring the design to life faster and avoids bottlenecks down the road. If assets need to be created or updated, that should also be factored into the project timeline.
Legal or compliance reviews
Some organizations require legal or compliance teams to review and approve website copy. If that’s the case for your team, it’s important to build in time for these reviews and identify who will be responsible for final sign-off. Delays here can quickly stall progress if not accounted for upfront.
What could make my project go over budget?
While we do our absolute best to accurately quote each website project and provide a realistic timeline that gets your site launched quickly—without overwhelming your team—there are still factors that can push a project over budget or off schedule.
Things, like missed feedback deadlines, scope creep, shifting priorities, or misaligned stakeholders, can lead to extra rounds of work, create bottlenecks, and stretch out timelines. Even small delays or changes can ripple across the project, adding more hours than originally scoped.
How to keep your website project on time and budget
While no one sets out to go over budget or miss deadlines, it can happen if key decisions are delayed or misaligned. Here are a few ways to help avoid those pitfalls:
Bring in the right stakeholders at the right time
We recommend establishing a small, marketing-focused core team to lead the project from start to finish. Broader stakeholders—like VPs, board members, or CEOs—should be brought in strategically and only when their input is most valuable. For example, their feedback on homepage wireframes and designs can be helpful, but having them weigh in on every interior page often causes unnecessary delays.
Align your team on goals early
Make sure anyone who will have a say in the project is aligned on the goals and objectives from the start. If new opinions or directions surface mid-way through—especially during review stages—it can derail conversations and create rework.
Approve content before Q/A
The quality assurance (Q/A) stage is meant for testing functionality, performance, and responsiveness—not content revisions. If content is still being finalized at this point, it can result in time-consuming changes that stretch the timeline. Finalizing and approving content beforehand keeps things efficient and focused.
Do the right thinking at the right time
The architecture stage is when key decisions are made about what your website will include. If your scope is set at 30 pages and you realize halfway through that you need three more, it could add 50+ hours to your project. Not only does that increase cost, but it also pushes the timeline. Take the time upfront to think about both your current and future content needs.
Set aside a contingency budget
You may not need it—but if unexpected changes or delays arise, having a small contingency budget can reduce stress and keep the project moving. Some things will be out of your or our control, and it’s better to be prepared than caught off guard.
Websites are an investment—here’s how to make the most of yours
A successful website project isn’t just about beautiful design or slick code. It’s about strategy, collaboration, content, timelines, budget, and clarity at every stage. From discovery and architecture to design, development, and launch, there’s a lot that goes into building a site that not only looks great but works hard for your business.
Yes, website projects are a big investment—but when done right, they become your most powerful marketing tool. They help you reach your audience, tell your story, and drive real results. For you, the first major decision is choosing the right vendor.
While this blog was hopefully a useful resource to help you understand the costs of a website, if you’re wondering how much your website will cost, what’s possible within your budget, or how your internal timelines could affect the project—the best way to find out is to chat with us. We’ll help you understand what you’re working with, what to expect, and how to build something that works for your goals. Let’s chat.