Adding emotion into design has become a very powerful tool. Emotions were not always such an important aspect of design, in fact, they really didn’t play much of a role at all. At first everyone was so busy trying to adapt to the web, they skipped over some of its full potential. It used to be all about the technical and not so much about the creative and emotional.
What some people don’t know is that if something is more attractive, it works better. If we view something that is attractive, it tends to trigger our creative and emotional side. Although it is still important to consider how well a website functions, you need to balance the two so that you have a website that not only works, but is also visually appealing. Considering both the usability and the creative aspects to a design is key when trying to design a great website.
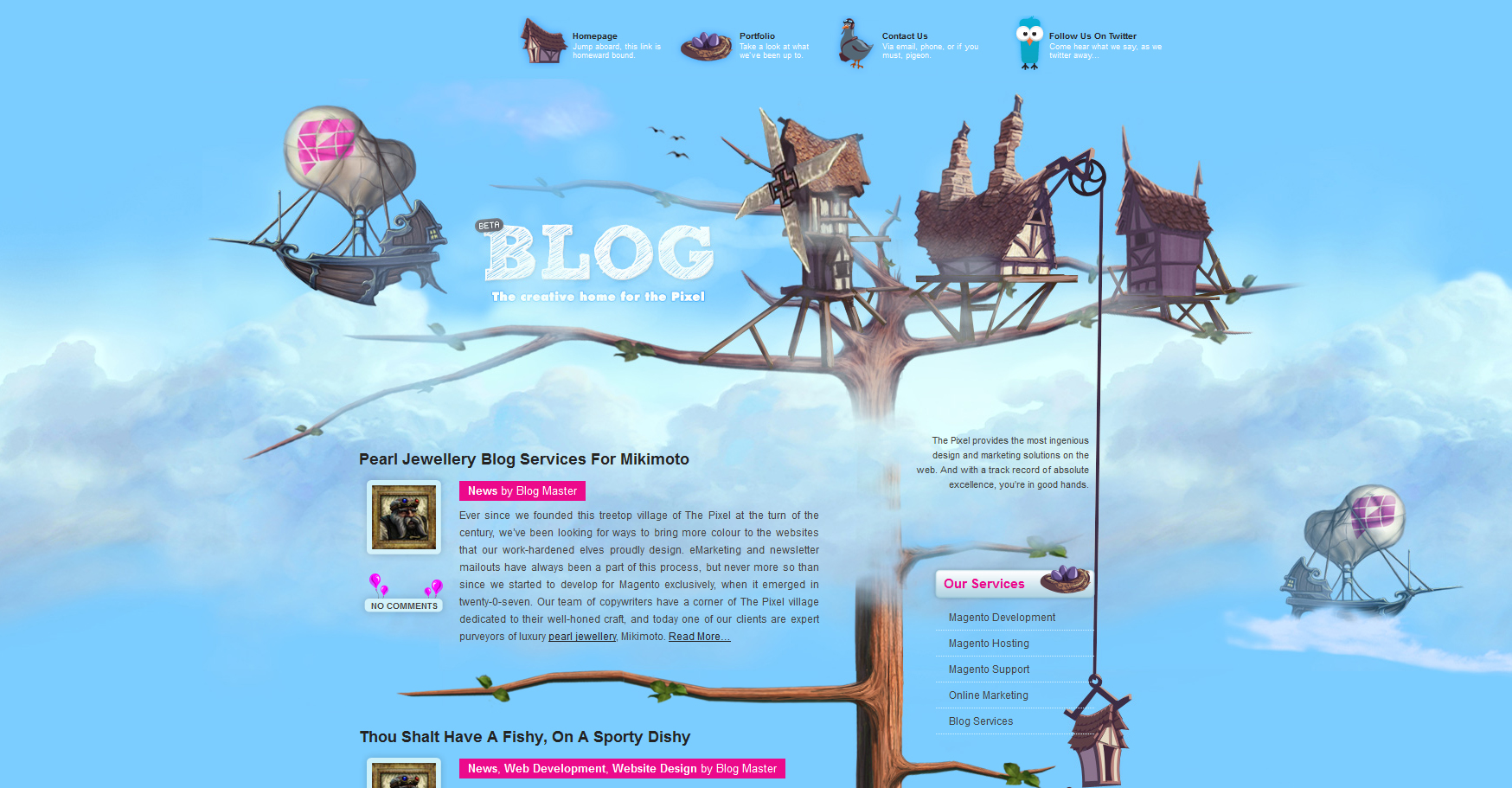
Below is an example of a website that has put a lot of creativity and emotion into their design. The Pixel has created a website that is fun, interactive and definitely memorable. It gives off a very positive feeling, most likely making the viewer want to continue to browse through more of the site and come back on a regular basis. You can sense the hard work this company has put into their website and this makes the viewer get emotionally attached.
The Pixel
Emotion is important because making a website creative and attractive looking makes the person viewing the website feel like there is a human touch to the site, and not just a machine. It gives people a chance to make their website more than just information and words. Using colours, pictures and even quotes that mean something to you can create an impact on someone so that they will actually feel a connection with the person who created the website.