“Don’t underestimate its importance. The best ideas, the most beautiful imagery, the most harmonious colour combinations will be blighted by inferior typography.”
-Richard Weston
90% of design is typography. Each font holds its own personality and characteristics that will influence our initial thoughts about a design, even before we know what’s being communicated. Choosing appropriate fonts for a design is crucial. But pairing fonts can be a daunting task, even to experienced designers. You can’t make a good prediction of how two fonts will cooperate without seeing them together. There are base rules to follow when pairing fonts, but to perfectly understand how they associate with each other, its best to display them together.[/intro]
Swipe right for the love of type
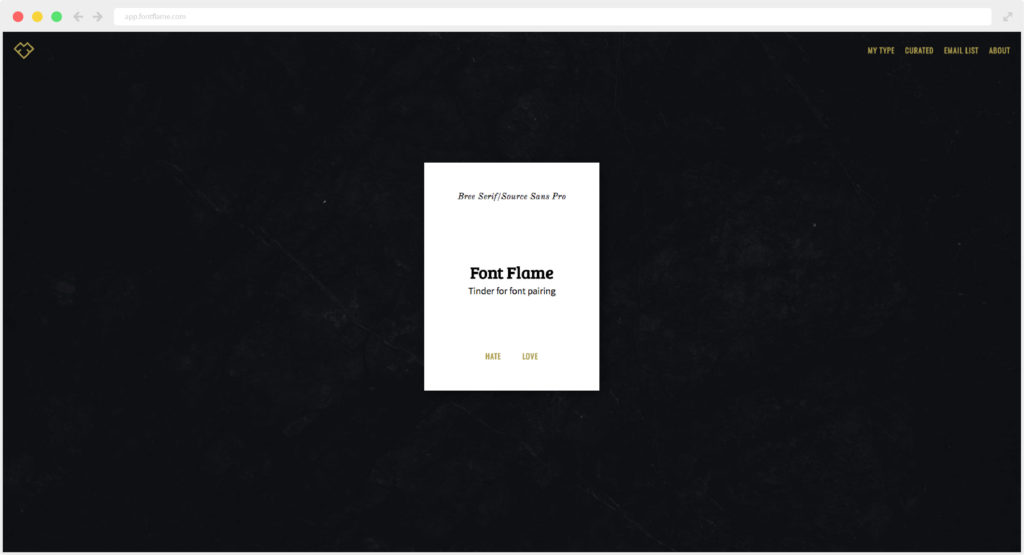
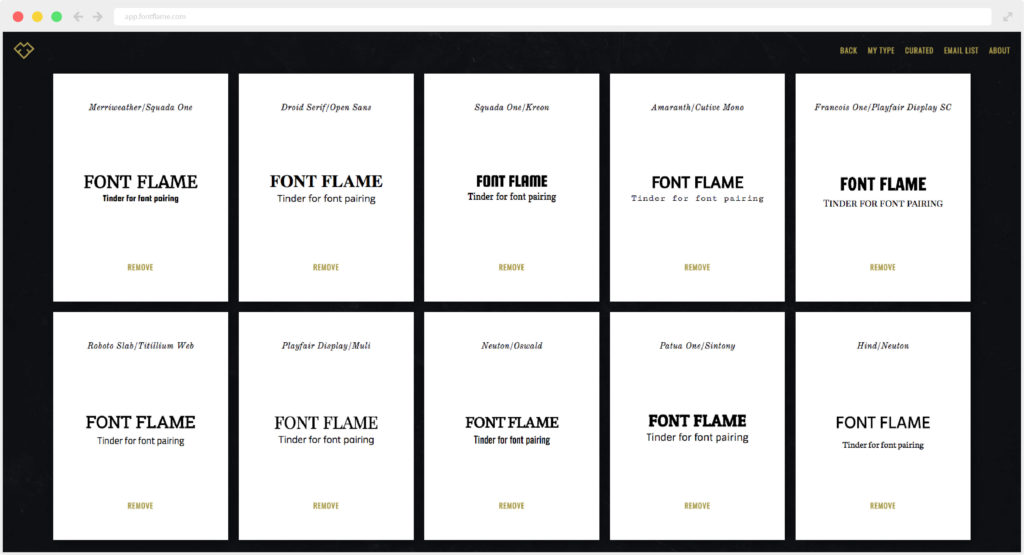
Allow me to introduce Font Flame, the “Tinder” of font pairing. It’s a cool idea, with a similar interface to Tinder. You can quickly and easily judge font pairings. Sourcing from Google Fonts, you’re presented with the first font as a heading and second font as the body text. You then have the option to love or hate the pairing. Any pairings you hate will be discarded and pairings you love will be saved. Hours could be spent judging and building up a collection of font pairings you can refer to in the future.


Far too often designers default to the same typefaces. There’s nothing wrong with building upon best practices, but taking a chance on a new typeface could be what sets your design apart. There are a lot of great typefaces out there, but also a lot of bad ones as well, so you need to be careful. Font Flame is a great resource to find new fonts and possibly discover your next favourite.
Version 2.0
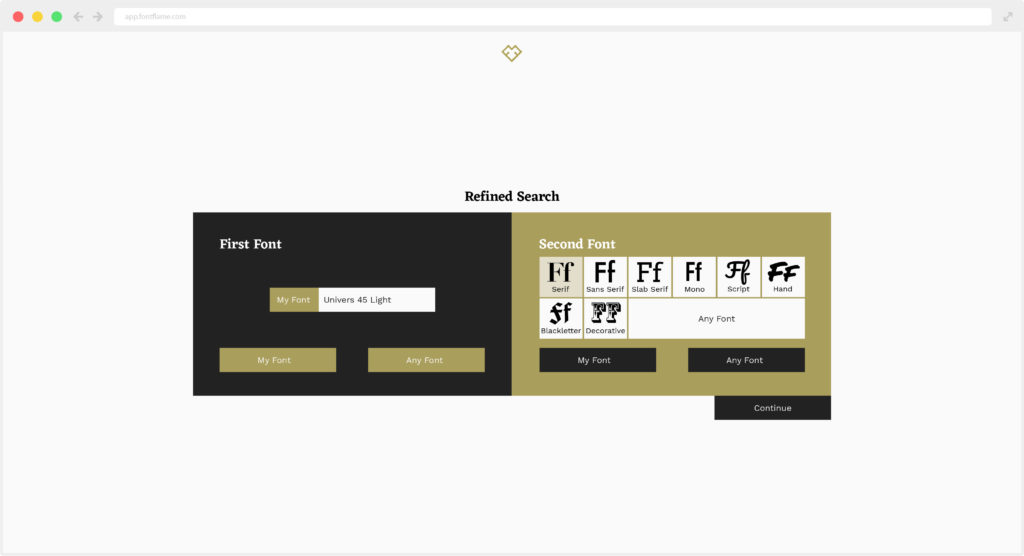
Jan Wennesland, the app’s developer, is currently working on Font Flame 2.0. I’m excited to see what’s in store for the new version. The current version is limited to the Google fonts library and it would be nice if version 2.0 sourced from other libraries such as Typekit. Having the ability to input specifications to filter the search and get more refined pairing results would also be useful. If I’m trying to find a pairing for a specific font, it could shuffle through possible pairing with that specific one.

As it is right now, I won’t be turning to Font Flame every time I need to find a pairing. Font Flame 2.0 has the potential to be a great resource for pairing fonts, but until then it’s a fun way to pass the time and become more familiar with Google Fonts library.